How to Create Gradient Texts in Kajabi
- Wisteria Graphics

- Aug 16, 2024
- 2 min read
Updated: Mar 11
Learn to create gradient effect to texts using Kajabi's page builder.
In this tutorial:
How to Edit the Colors in Gradient
Using Angles
Using Multiple Colors
Tips and Reminders:
Completion of the steps in this guide requires working with HTML and CSS code.
Always click the SAVE button in Kajabi's custom code editor to apply the changes.
Experiment with different colors to achieve the desired result.
In this tutorial, you'll learn step-by-step on how to create gradient texts in #Kajabi landing page! We'll be using an H1 as an example but you can apply this same technique to any texts as long as you target the right class or ID name. Let's dive in!
The following example shows a linear gradient that starts at the left (and goes to right). It starts red, transitioning to blue:
Here is the code:
HTML:
<span class="gradient-text">Type your texts here</span>
CSS:
.gradient-text {
background: linear-gradient(to right, red, blue);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
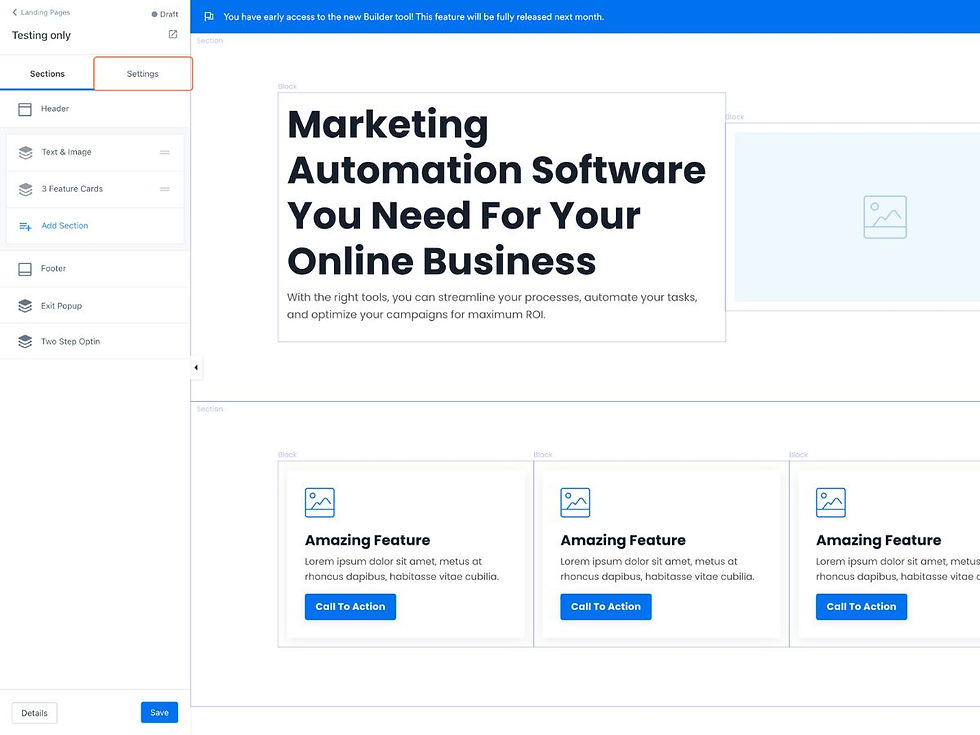
Step 1: In your Kajabi page editor, select the text and go to left sidebar where's the toolbar is located

Step 2: Click the source code icon and a box will open

Step 3: Type (or copy+paste) the HTML code <span class="gradient-text"> to the beginning of the texts where you want to have the gradient effect. Add the </span> where you want to stop the text effect.

Step 4: Click on OK
Step 5: At the top left of your page editor, click the "< Back" twice to go back to the main settings. Note: Carefully click it one by one, to avoid going out the Kajabi page editor.

Step 6: Click on Settings tab

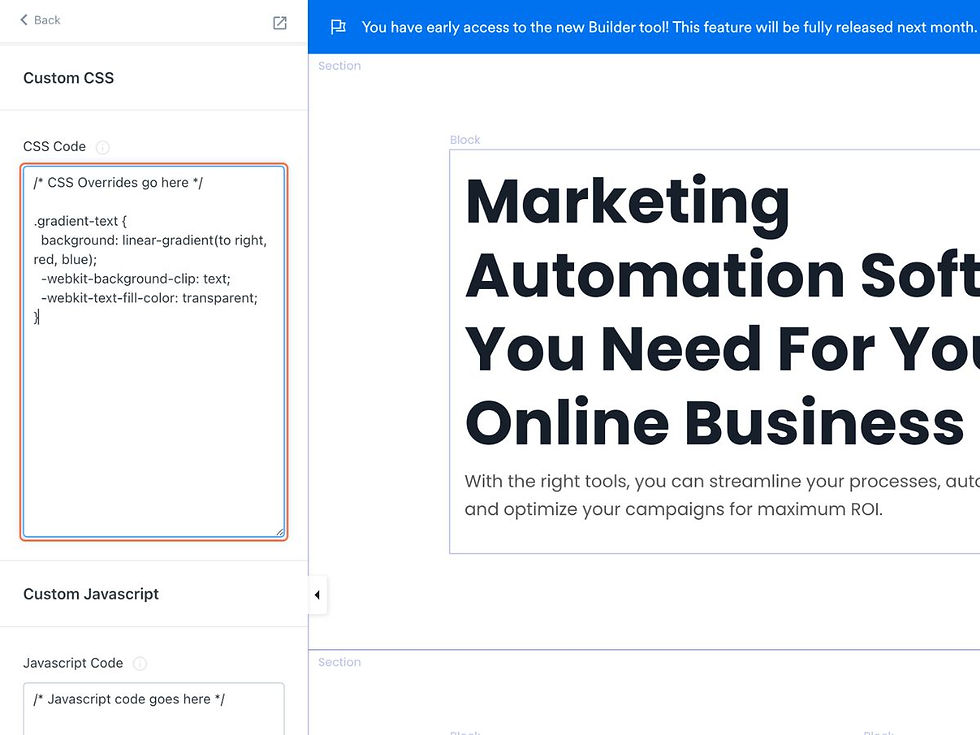
Step 7: Click on Custom code

Step 8: Paste the CSS

Step 9: Don't forget to click the SAVE button to apply the changes.

How to Edit the Colors in Gradient
To replace the solid color with your preferred hexa codes, select the text in highlighted in the CSS below. First will be the color from the left and the second highlighted will be the color to the right.
Syntax
background: linear-gradient(angle, color-stop1, color-stop2);From
CSS:
.gradient-text {
background: linear-gradient(to right, red, blue);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
Into this:
CSS:
.gradient-text {
background: linear-gradient(to right, #fcb045, #833ab4);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
Using Angles
Instead of using one of the default directions (to the bottom, top, right, left, or bottom right, for example), you can define an angle if you want additional control over the gradient's direction. "to top" is the same as a value of 0deg. "To right" is the same as a 90-degree angle. It means "to bottom" when the number is 180 degrees.
Example:
CSS:
.gradient-text {
background: linear-gradient(45deg, #fcb045, #833ab4);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}Using Multiple Colors
You can add more colors to the gradient texts in Kajabi.
Example:
CSS:
.gradient-text {
background: linear-gradient(45deg, #fcb045, #833ab4, #000000);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
Want to apply this code to a single block of texts? Assign it to the block ID.



Comments